A business website is essential to remain competitive in the market, and WordPress is the popular choice for building professional websites. WordPress is designed with helpful features that will allow even a novice to set up a website within hours. To get you started, learn some powerful, time-saving WordPress tips from business experts.
1. Add custom page into WP

It is possible to custom design a page with simple HTML/CSS, and installs it on your site. All that needed is to simply add the following code into the top of your custom HTML page.
<?php /* Template Name: Squeeze */ ?>
After adding the code, save the page as squeeze.php and upload it to your current theme folder (../wp-content/themes/your-theme-name).
Once the file is uploaded, create a new page and choose the template Squeeze under ‘Page Attributes’. Publish the page to see it live.
2. Add customized CSS file
Add a customized CSS file with the name ‘custom.css’ to your theme by adding the following code to your functions file.
function custom_style_sheet() {
wp_enqueue_style( ‘custom-styling’, get_stylesheet_directory_uri() . ‘/custom.css’ );
}
add_action(‘wp_enqueue_scripts’, ‘custom_style_sheet’);
Make sure the new CSS file is located on the same directory that of main CSS file.
3. Using Inspect Element Tool to Customize WordPress
Adding custom CSS sounds great, but how do you know which CSS classes to edit? How do you debug it without actually having to write CSS?
Using Inspect Element tool, you can edit HTML, CSS, or JavaScript code for any webpage and see your changes live (only on your computer).
For a DIY website owner, these tools can help you preview how a site design would look without actually making the changes for everyone.
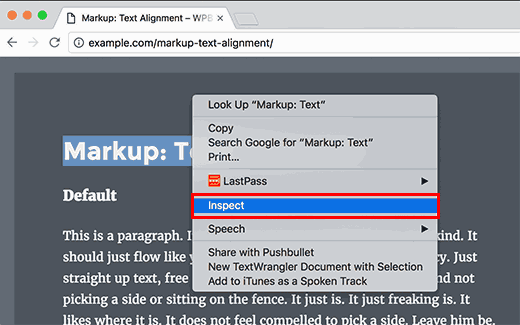
Simply point and right click on any element on a page, then select ‘Inspect’ from your browser’s menu.

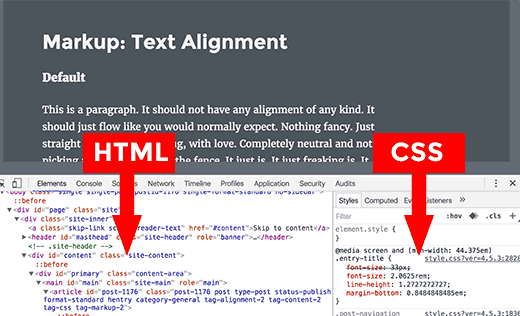
This will split your browser window, and you will be able to see the HTML and CSS source code of the page.

Any changes you make here will be immediately visible on the page above. However, keep in mind that these changes are only happening in your browser and you are not actually editing the page.
This allows you to figure out what you need to edit and how. After that you can go ahead and change your actual theme files or custom CSS code.
4. Add a Facebook Thumbnail Image
Facebook can automatically pick up an image from your articles when they are shared by you or anyone else. Usually it picks the featured image of an article. However, sometimes it may pick a random image from the article that may not be suitable.
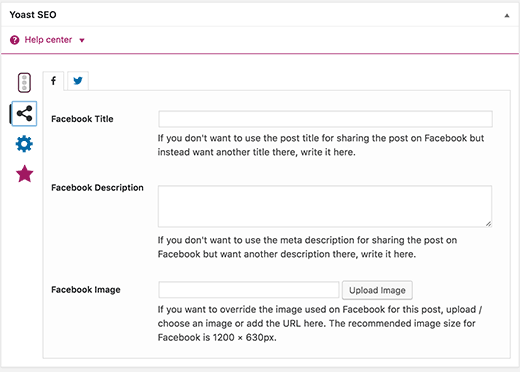
If you are using Yoast SEO plugin, then you can select a Facebook thumbnail image in Yoast SEO metabox on the post edit screen.

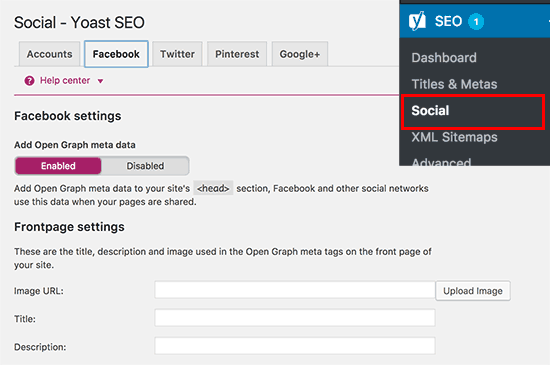
You can also select a Facebook thumbnail image for your homepage by visiting SEO » Social page.

5. Install child theme
Create a child theme and add the below code to the CSS file of your child theme.
/*
Theme Name: Child Theme Name
Template: parenttheme
*/
@import url(“../parenttheme/style.css”);
Make sure you change <parenttheme> to the actual name of the parent theme and call the parent theme’s CSS file within your child theme’s CSS file. Use normal quotes instead of curly quotes.
6 Change the footer text on the dashboard
Add the following code to functions file to customize the footer text on the WordPress dashboard.
function remove_footer_admin () {
echo “Your own text”;
}
add_filter(‘admin_footer_text’, ‘remove_footer_admin’);